Importer Configuration
This property can be used to configure the <NuvoImporter> so that the importer is tailor-made for your importing process. With this property, you can adjust the design, the display mode, enable or disable certain features and by using the columns property, you can define your preferred output schema. The <NuvoImporter> instance must have settings and licenseKey as properties to launch. A target data model (columns) and an identifier (identifier) must be defined within settings. Otherwise, the component cannot be launched.
identifier
| Type | string |
| Required | |
| Description | The identifier helps to identify different imports. For example, you have defined one target data model for a customer import and one target data model for a product import. With the identifier option, you can distinguish between the "customer" and the "product" import. |
columns
| Type | object |
| Required | |
| Description | Use columns to define the target data model you want to use within your application. columns is an array of objects. Each object is a new column which contains at least the keys label and key. For more information, check out our columns documentation. |
title
| Type | string |
| Default | "Upload" |
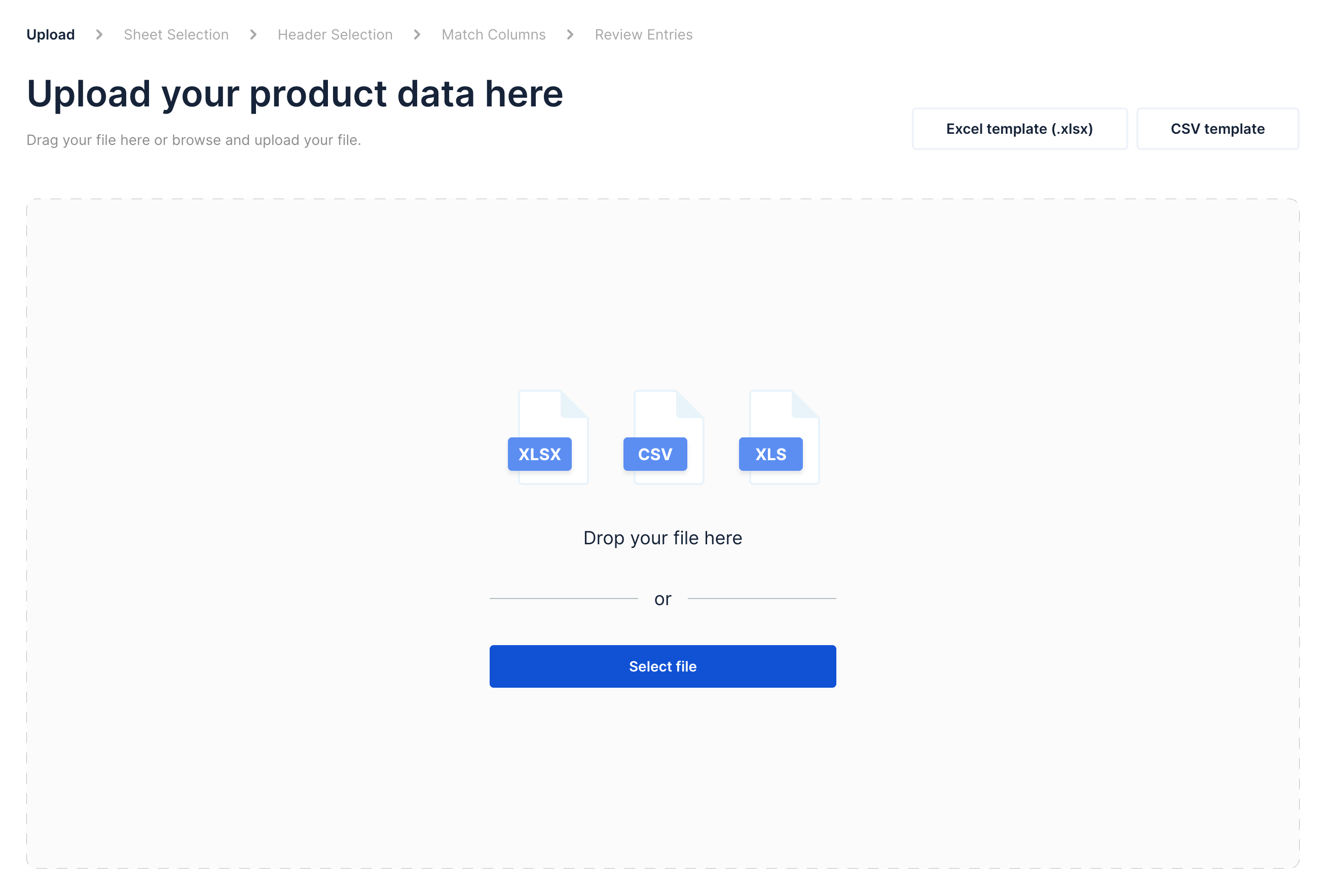
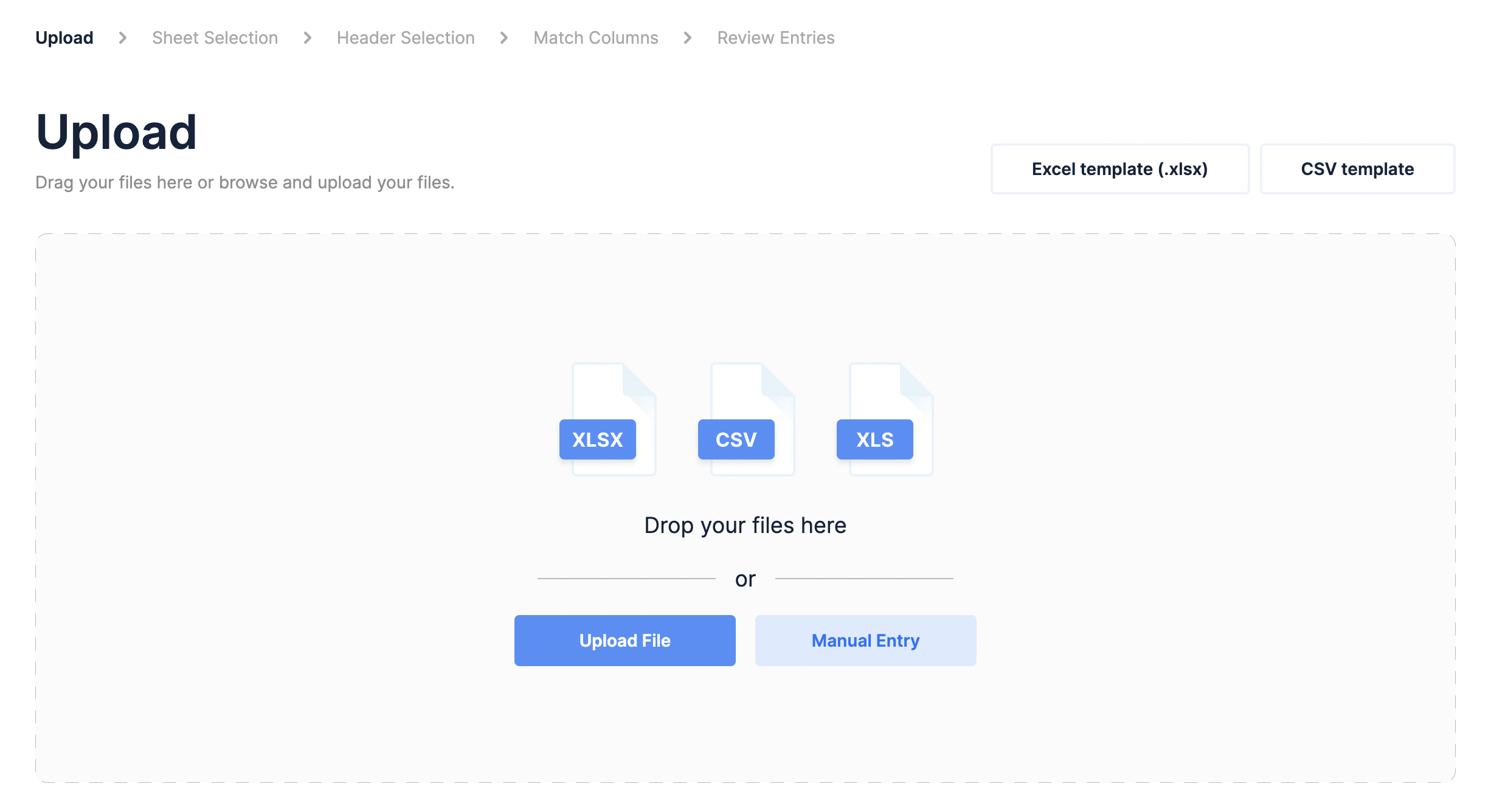
| Description | This can be used to change the pre-set title currently seen as "Upload" inside the "Upload" step when the nuvo importer is started. For instance, the title could be set to "Upload your product data here". In this case, you would see the following screen: |
When embedUploadArea equals true, the title won't be displayed.

developerMode
| Type | boolean |
| Default | false |
| Description | This value is supposed to be true when using the nuvo importer in development or staging environments. The nuvo importer will display a "developer mode" banner at the top, and these imports will be marked as test imports, which means that they will not count against your contingent. |
columnMappingConfiguration
| Type | object |
| Description | Configures how input columns are matched to the target data model columns. You can define where the mapping runs, which matching layers to apply, and the confidence threshold for accepting matches. |
This setting is available in version 3.x and above. Please follow our First Steps guide to set up the importer. If you previously used version 2.x, make sure to switch to our new npm packages: @getnuvo/importer-react, @getnuvo/importer-angular, @getnuvo/importer-vanilla-js, or @getnuvo/importer-vue.
processingMode
| Type | "browser" or "node" |
| Default | "node" |
| Description | Choose where the column mapping should be executed. You can specify whether it runs inside the browser ("browser") or on the server ("node"). |
"browser"- If selected, the column mapping for this column is executed in the browser. The smart and historic layers cannot be applied in this mode."node"- If selected, the column mapping for this column is executed on the server.
layers
| Type | [string, ...] |
| Default | ["exact", "historic", "smart", "fuzzy"] |
| Description | Select which mapping layers are used. When multiple methods are selected, they are applied in this order: exact matches first, then historical patterns, followed by AI-powered matching, and finally, fuzzy matching. |
"exact"- Finds exact matches only (ignoring special characters and case)."historic"- Considers mappings from previous imports. Cannot be applied whenprocessingModeequals"browser"."smart"- Uses our nuvo AI for mapping. Cannot be applied whenprocessingModeequals"browser"."fuzzy"- Identifies partial text similarities.
threshold
| Type | number |
| Default | 0.6 |
| Description | This threshold (a value between 0 and 1) sets the minimum confidence required for a match to be considered valid. A lower value increases match flexibility, allowing more potential matches, while a higher value enforces stricter matching. The default is 0.6 (60%). |
inputTypes Advanced
| Type | [string, ...] |
| Default | ["csv", "tsv", "xls", "xlsx"] |
| Description | With this setting, you can define which file types the importer should support. You can choose between csv, tsv, xls, xlsx, json, xml, and pdf. By adding xml, the importer will support any kind of XML files, and splits the file into multiple sheets corresponding to each dataset within the file. Therefore, complex XML files are treated similarly to Excel workbooks with multiple sheets. By adding json, the importer will support flat and nested JSONs with a maximum depth of four. The de-nesting process of JSONs involves replacing arrays with underscores _ and objects with periods . to facilitate the display of data in a 2D table. |
The following is an example of how nested JSONs are parsed:
- Input
- De-nested
[
{ id: 1, games: { type: "football", location: "Germany" }, equipment: ["gloves", "ball"] },
{ id: 2, games: { type: "cricket", location: "England" }, equipment: ["bat", "ball"] },
];
| id | games.type | games.location | equipment_1 | equipment_2 |
| 1 | football | Germany | gloves | ball |
| 2 | cricket | England | bat | ball |
Please note that if you add pdf to inputTypes, imported PDFs will be processed on our server side.
modal
| Type | boolean |
| Default | true |
| Description | This option controls whether the nuvo importer is implemented as a button or as a full page view. Your users will be guided through the workflow within a modal by default. When set to false, the users will go through the process on the implemented page without any modal occurring. |
Please note the minimum screen width for the nuvo Importer to work:
- If
modalis set totrue, the minimum required screen width is 901px. - If
modalis set tofalse, the minimum required screen width is 948px.
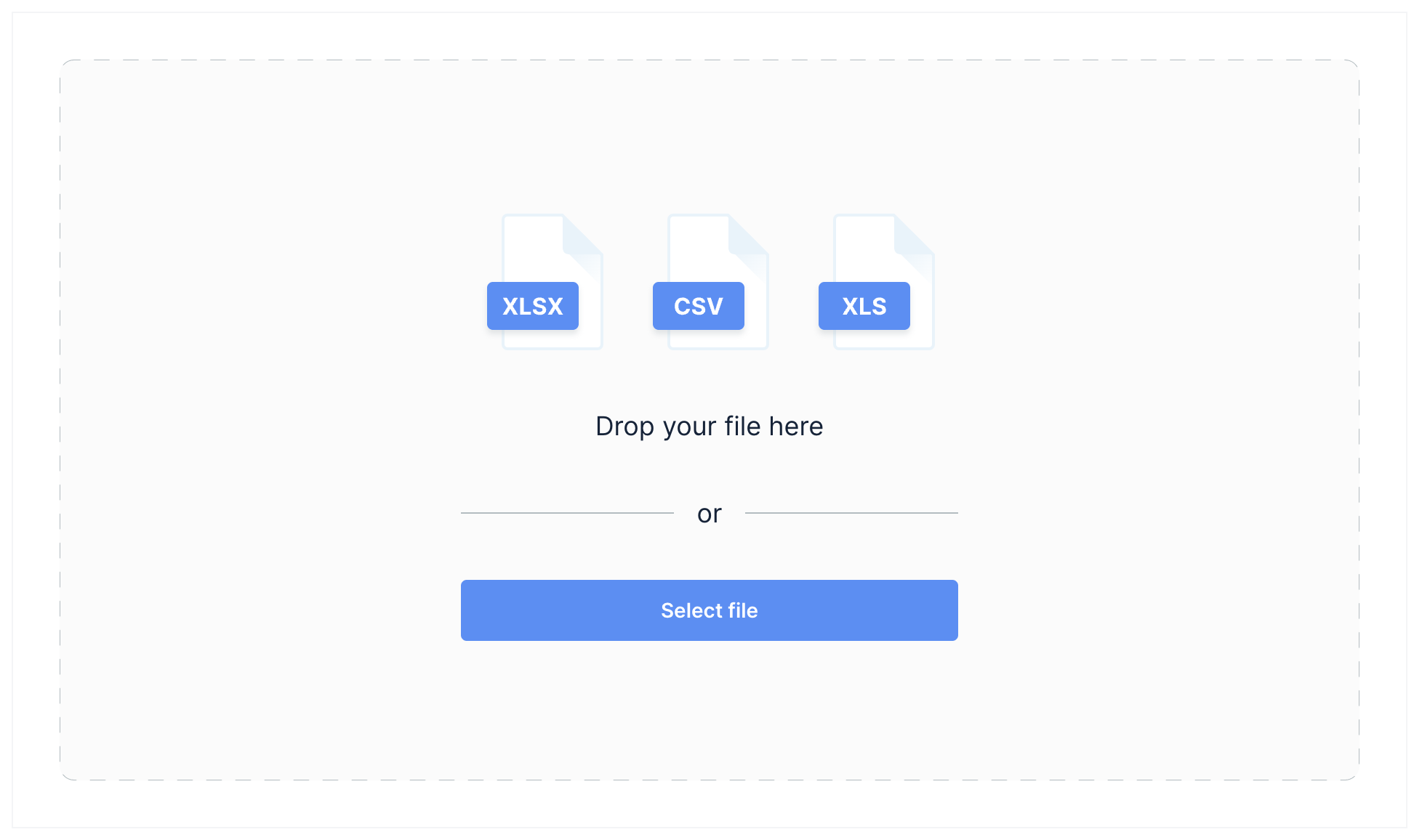
embedUploadArea
| Type | boolean |
| Default | false |
| Description | This option enables you to implement the nuvo importer as an embedding area. The nuvo importer is shown as an embedding area when embedUploadArea equals true, and when it is set to false, the nuvo importer is displayed as a button. |
If modal equals false, embedUploadArea has no effect.
embedUploadArea: false | embedUploadArea: true |
|---|---|
 |  |
buttonMode
| Type | "import", "edit" or "both" |
| Default | "import" |
| Description | Suppose you want to enable your users also to edit/update existing data. In that case, you can use this setting to not only display an "Import data" button but also display an "Edit data" button. By clicking this button, the user is directly forwarded to the last step ("Review Entries" step), where the user can manually add new data or edit and delete existing data. For the latter case, we recommend using the preloadData option, which enables you to preload data into the table of the "Review Entries" step. With this setting, you can determine if you want to display the import, edit, or both buttons at the time. |
If modal equals false or embedUploadArea equals true, buttonMode has no effect.
buttonMode: "import" | buttonMode: "edit" | buttonMode: "both" |
|---|---|---|
 |  |  |
preloadData
| Type | [{columnKey: string, ...}, ...] |
| Default | [] |
| Description | With this setting, you can preload data as an array of objects into the importer if the user does a manual import. If you have set allowManualInput to true, added data to the preloadData array, and the user clicks on the "Manual Entry" button, the preloaded data is displayed inside the table of the "Review Entries" step. The same goes for the "Edit data" button that is shown if buttonMode is set to edit or both. |
automaticHeaderDetection
| Type | boolean |
| Default | false |
| Description | This option enables you to let your users skip the header selection of the import process. When this option is set to true, your users are automatically forwarded to the matching step of the import process after selecting the correct spreadsheet(s). |
maxEntries
| Type | number |
| Default | null |
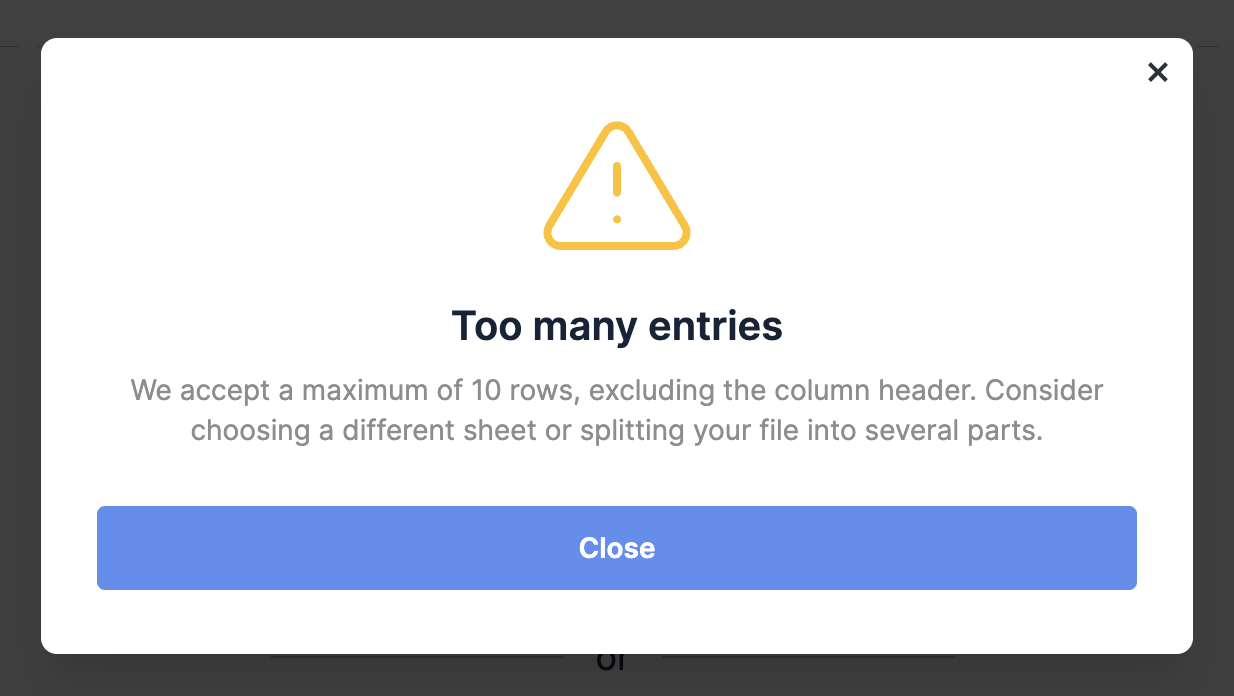
| Description | Define the highest amount of entries that can be imported. Note that the header row will not be taken into account. When a user's upload exceeds the defined amount of maxEntries, an error message is displayed, and your user cannot continue further. |

disableTemplates
| Type | boolean |
| Default | false |
| Description | This option enables you to disable the "Download Template"fFunctionality (for the Excel and CSV template) for your users. When this option is set to true, the "Download Template" button/tile won't be displayed inside your application, and your users, therefore, can't download the target data model template as CSV or as XLSX. |
disableExcelTemplate
| Type | boolean |
| Default | false |
| Description | With this setting, you can disable the "Download Template" functionality (only for the Excel template) for your users. When this option is set to true, the "Excel template (.xlsx)" button won't be displayed inside your application, and your users, therefore, can only download the CSV template of the target data model. They cannot download the template as an Excel/XLSX file. |
allowManualInput
| Type | boolean |
| Default | false |
| Description | Defines if the "Upload" step contains a "Manual Entry" button or not. If set to true and the user clicks on the button, the user is directly forwarded to the "Review Entries" step and can add its values manually. For customizing the button's styling, please check out the following the styling section of (our documentation). |

allowCustomColumns
| Type | boolean |
| Default | false |
| Description | This property enables the user to add customized columns to the defined target schema. If this option is set to true, the user can add custom columns to the target data model within the dropdown menu inside the "Match Columns" step and map its imported columns to them. The result array object will contain the key of each created custom column which was also mapped to an imported column. Validation rules or the columnType of a custom column cannot be defined. By default, the columnType is set to string. |
Note that the custom columns will be considered for creating the result array object of the current importing process but not for future ones. If you want that custom columns are permanently added to the target schema, you need to generate the columns array dynamically before initializing our component. Please contact us via [email protected] if you have any questions regarding this topic.
completeImportAction
| Type | "discard", "submit" or "block" |
| Default | "discard" |
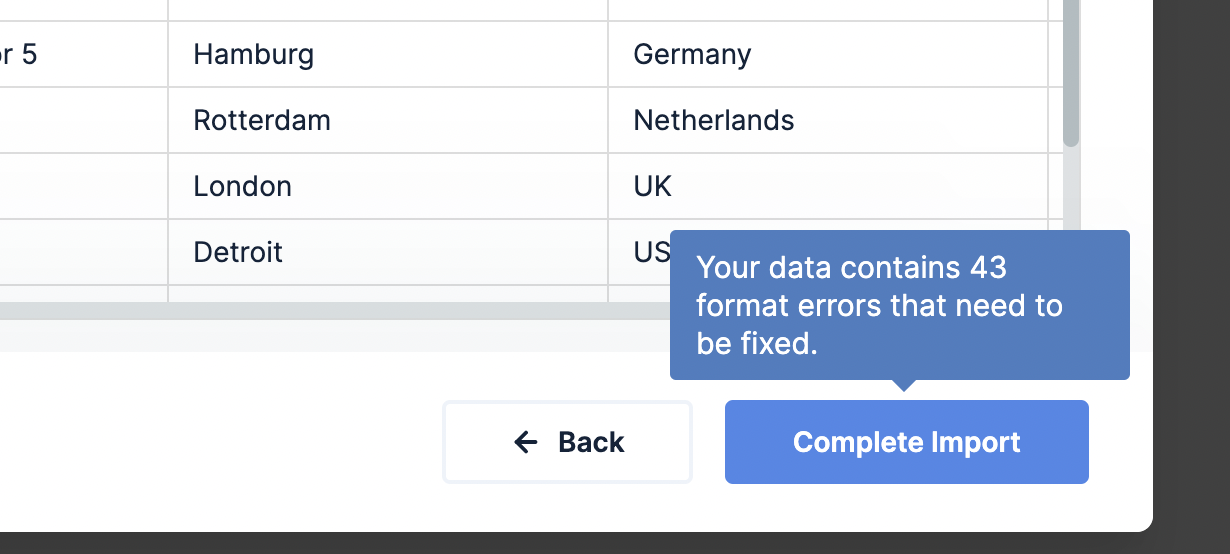
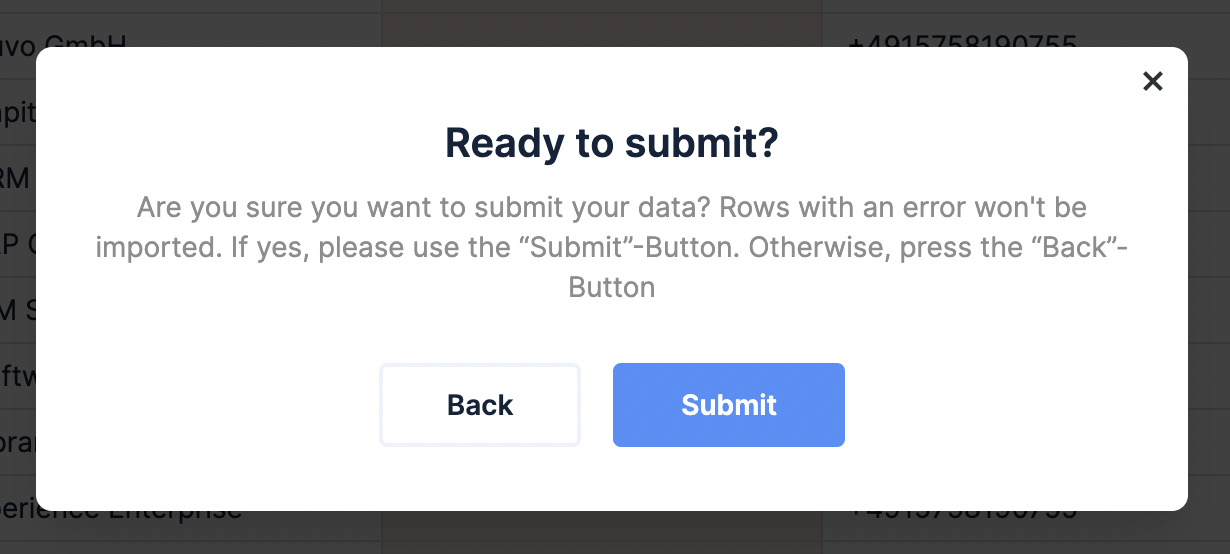
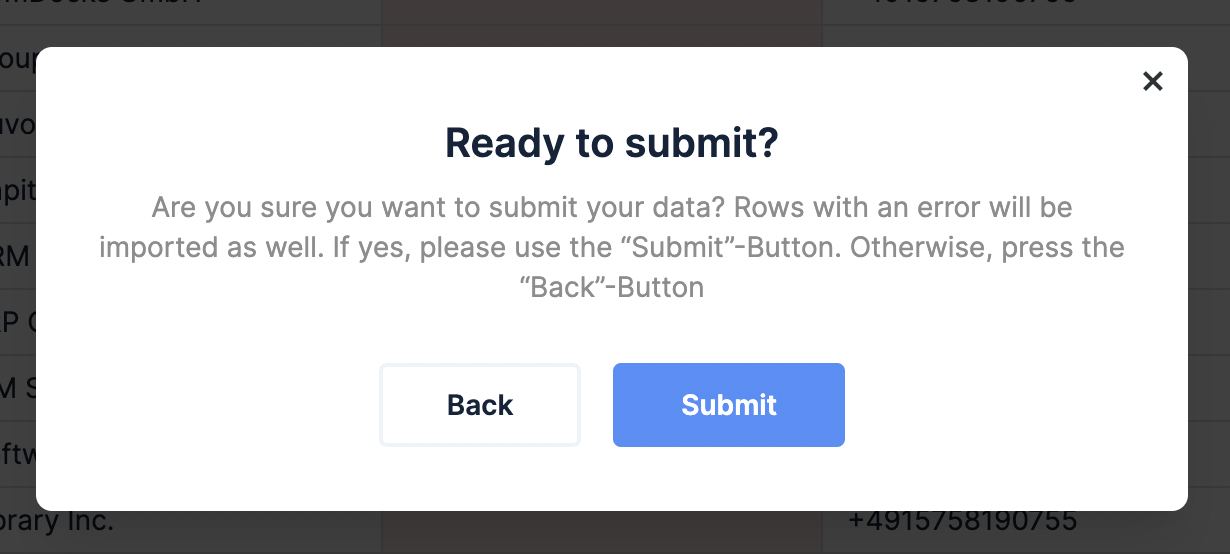
| Description | This property lets you define how rows with errors inside the review step are handled. Apart from discarding ("discard") all rows with an error or submitting every erroneous row ("submit"), you also have the option to block the "Complete import" button if the data contains at least one error cell ("block"). |
The allowInvalidEntries property is deprecated since React version 1.14.3, Angular version 1.6.5, Vue.js version 1.0.2 and vanilla JavaScript version 0.3.3. Please use completeImportAction instead. If you have used allowInvalidEntries equals true, you need to set completeImportAction to "submit".
completeImportAction: "block" | completeImportAction: "discard" | completeImportAction: "submit" |
|---|---|---|
 |  |  |
enableMassiveErrorAlert
| Type | number |
| Default | null |
| Description | This option enables you to display an error message to your users as a pop-up after there are more than x cells with an error. This error message tells the user that the user can either continue to correct its data within the application or that the user can download the matched data as .XLSX to continue the work within Excel. |

onlyMappedColumns
| Type | boolean |
| Default | false |
| Description | This option defines if the user is supposed to see all target data model columns within the "Review Entries" step or just the mapped ones. If this prop is set to true, only the mapped target data model columns are shown and imported. |
Note that the result array object does not contain the keys of the unmapped columns.
Note that onlyMappedColumns does not work in combination with our Contextual Engine.
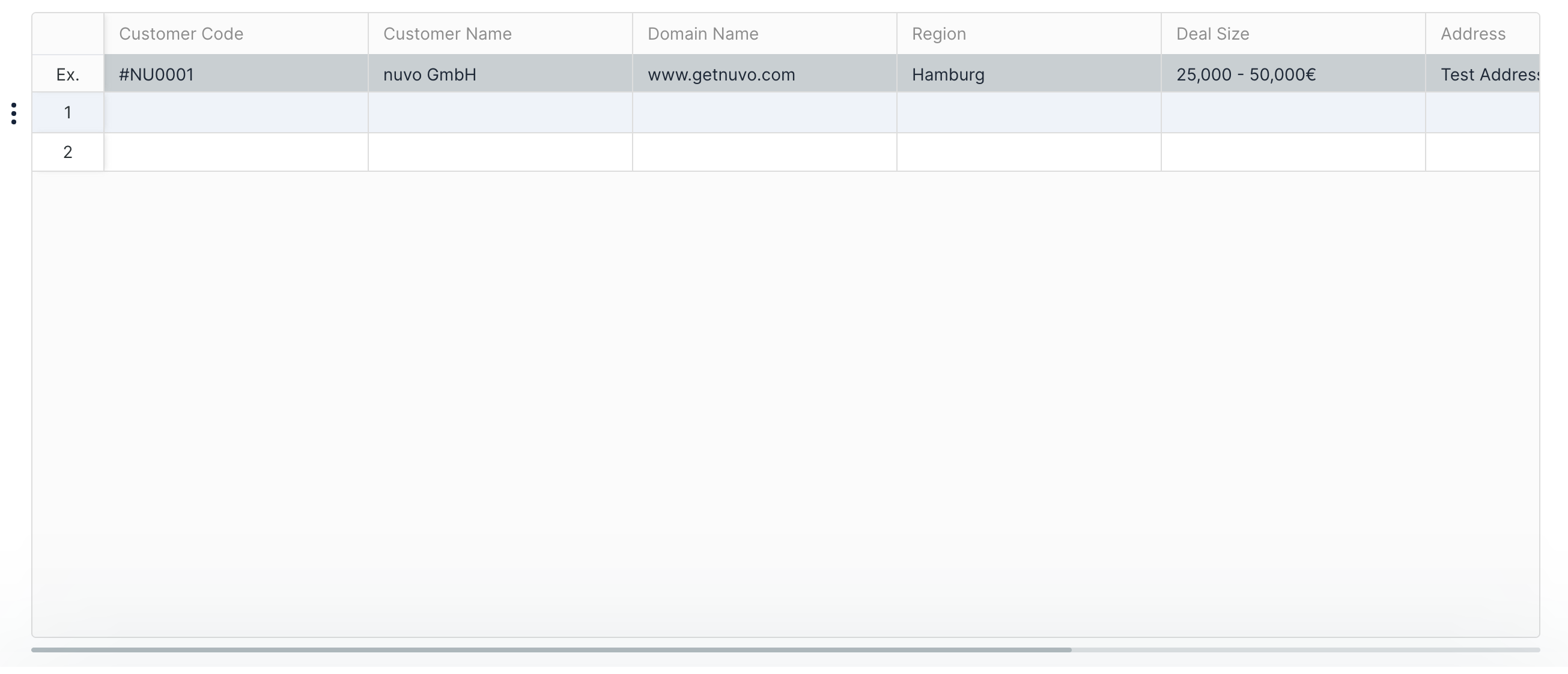
enableExamples
| Type | boolean |
| Default | false |
| Description | This option enables you to display examples for each column of the target data model within the last step of the import process. When it is set to true, you can define the example property for each object of the columns array. These values are displayed within the table of the last step of the import process. |

language
| Type | string |
| Default | "en" |
| Description | This setting allows you to choose the default language of the nuvo Importer, which can be tailored to your particular requirements in combination with the i18nOverrides option. Additionally, you can switch languages dynamically before initializing the importer. This option currently supports a variety of languages, including English, German, Spanish, French, Italian, and more. For more information, please check our multi-language support documentation. |
i18nOverrides
| Type | object |
| Default | null |
| Description | This option allows you to overwrite every UI text inside the nuvo importer with your preferred version. You can also define the i18n overrides per language and add language support for languages that are not yet support by our language setting. For more information, please check our multi-language support documentation. |
With the language setting, you can easily and quickly implement support for your preferred language and change the UI language. If you want to support additional languages that we do not cover yet, or if you want to override our default translation keys, we recommend using our i18nOverrides functionality. You can find details about both options and a list of all i18n keys for each default translation here.
style
| Type | object |
| Default | null |
| Description | The style setting enables you to customize the style of the nuvo importer. You can adjust the theme for the importer to match your branding. |
Please notice that using your own CSS to override ours can lead to bugs. To avoid that, please use our provided style option. Visit our style documentation for more details on our styling options.
automaticMapping Advanced
| Type | boolean |
| Default | false |
| Description | If this property is set to true and the same import scenario occurs as before, the user skips the "Match Columns" step within the import process and is directly forwarded to the "Review Entries" step. The identification of the same import scenario depends on the column headers of the imported data, the key, isMultiSelect key-value pair of each TDM column, and the value key-value pair of each dropdown option in a category TDM column. This means that if all of these are the same as those from a previously completed import, automatic mapping is triggered, and the mapping step is skipped. As a result, the column and option mappings from the last time this import scenario occured will be applied to the imported data. The user is notified by an additional info box above the table if the "Match Columns" step was skipped, and the user can always go back and enter the mapping step to correct any incorrect mappings. If any of these differ, or if a column/option was added or removed, automatic mapping is not triggered, and the user must proceed through the mapping step as usual. |
Please note that if this option is activated, option mappings will be saved on our server-side. Option mappings, unlike column mappings, may contain sensitive data..
multipleFileUpload Advanced
| Type | boolean |
| Default | false |
| Description | This option enables you to allow users to upload multiple files and select multiple sheets. Enable this option to show the "Join Sheets" step to your users within the importing process, where they can select the key columns for joining and appending data from multiple sheets. |
We currently only support the selection of five sheets per import process.
smartTable Advanced
| Type | boolean |
| Default | true |
| Description | This option enables the user to sort, filter, freeze and hide columns, as well as find and replace values. If this property is set to true, a `…" menu is added to each column, with which the user can apply the functionalities mentioned. |
cleaningAssistant - BETA Advanced
| Type | boolean |
| Default | false |
| Description | This option enables users to receive suggestions from our smart AI cleaning assistant on how to clean their erroneous data. When enabled, the "Clean data" button is displayed inside the "Review Entries" step. Clicking this button generates cleaning recommendations for each cell with errors, allowing users to apply, ignore, or dismiss these suggestions as needed. |
Please note that if this option is activated the content of the imported files might be processed on our server-side.
Our cleaning assistant is currently in beta. Therefore, unexpected behaviors can occur. If this happens or you have any feedback, please notify us via [email protected].
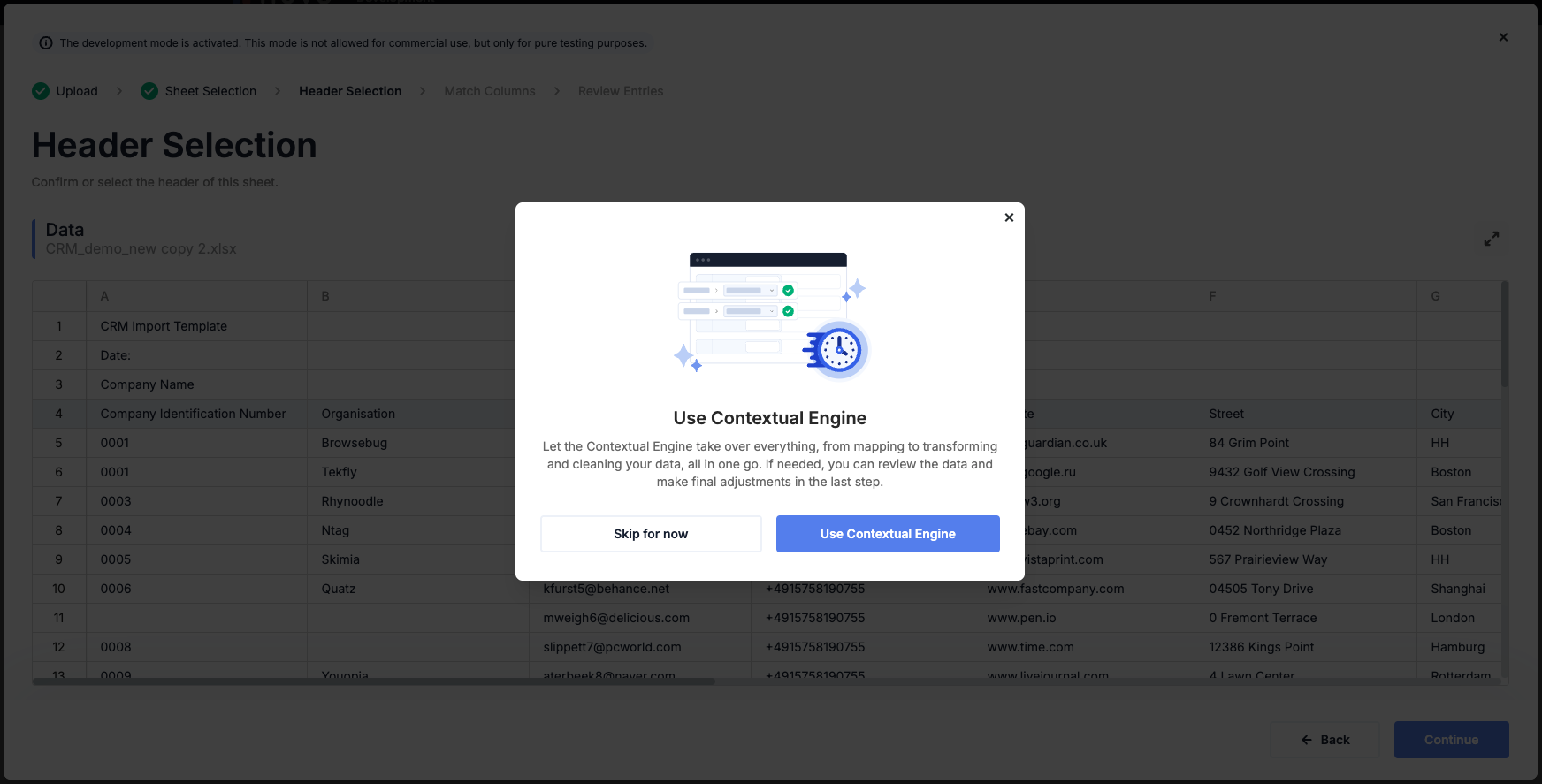
contextualEngine - BETA Advanced
| Type | "prompt", "enabled" or "disabled" |
| Default | "disabled" |
| Description | This option allows users to automate the import process end-to-end. Our Contextual Engine takes care of everything, from mapping to transforming and cleaning the data, immediately after upload. Users can still review the results and make final adjustments in the review step, or opt for the manual import flow instead. When set to "enabled", the Contextual Engine is automatically applied after upload. When set to "prompt", users can choose between using the Contextual Engine or following the manual import workflow. |
contextualEngine: "prompt" | contextualEngine: "enabled" |
|---|---|
 |  |
Please note that if this option is activated ("prompt" or "enabled"), the content of the imported files will be processed on our server side.
Our Contextual Engine is currently in beta. Therefore, unexpected behaviors can occur. If this happens or you have any feedback, please notify us via [email protected].
prompts - BETA Advanced
| Type | boolean |
| Default | false |
| Description | Enables users to describe data transformations in natural language during the review step. The transformations are applied in bulk to individual columns using AI-generated functions. |
nuvo AI Prompts is currently in beta. Therefore, unexpected behaviors can occur. If this happens or you have any feedback, please notify us via [email protected].
baseUrl
| Type | string |
| Default | "" |
| Description | Defines the base URL for using nuvo in a self-hosted environment. When set, the importer will use your self-hosted nuvo backend and mapping module instead of the default nuvo endpoint. This is required when hosting nuvo on your own infrastructure. |
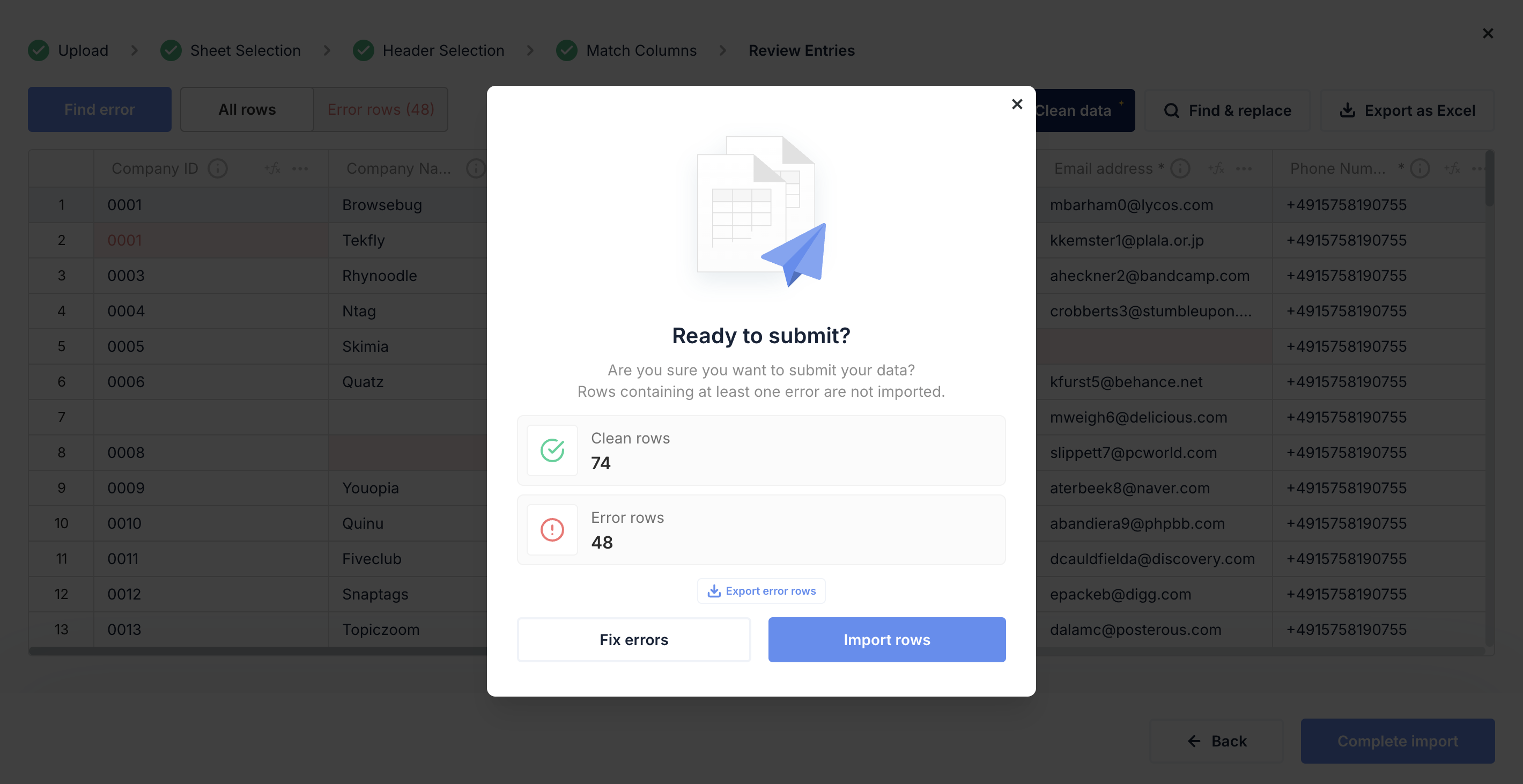
submitModalConfiguration
| Type | object |
| Default | { exportButton: true, importSummary: true, display: true} |
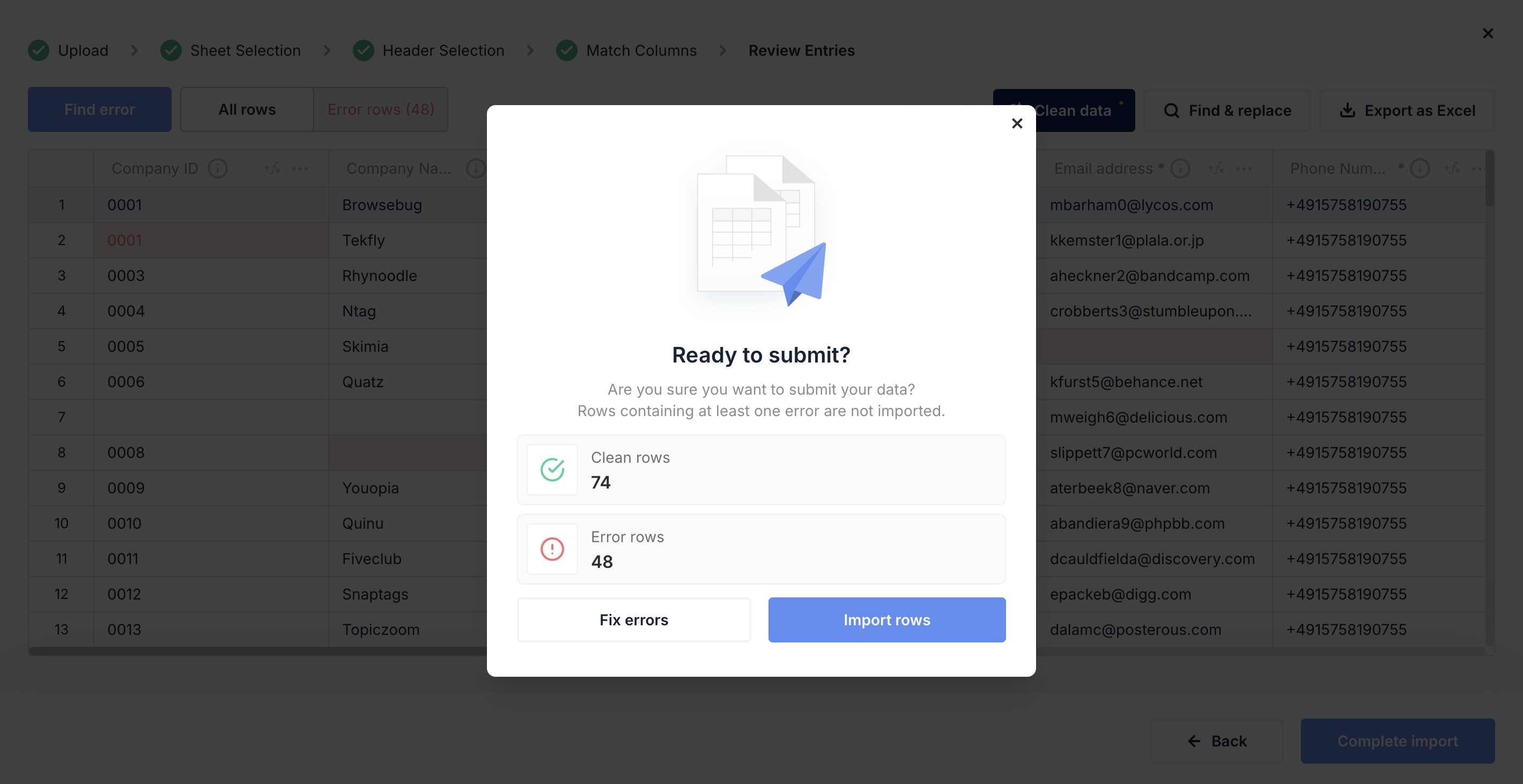
| Description | Configures the "Ready to submit" modal that appears when users click "Complete import" in the review step. You can control the export functionality, import summary display, and whether to show the modal at all. You can customize the text elements via i18nOverrides, and remove or replace the icon as well as style the entire modal via style. |
exportButton
| Type | boolean |
| Default | true |
| Description | When set to true, displays an "Export error rows" button in the submit modal. This button is enabled when there are error rows and allows users to download an Excel file containing only the rows with errors. |
importSummary
| Type | boolean |
| Default | true |
| Description | When set to true, displays the import summary section showing the number of clean rows and error rows in the submit modal. The counts are calculated after stepHandler.reviewStep() has been executed. |
display
| Type | boolean |
| Default | true |
| Description | When set to false, the "Ready to submit" modal is not displayed, and onResults is executed directly. |
Default | importSummary: false |
|---|---|
 |  |
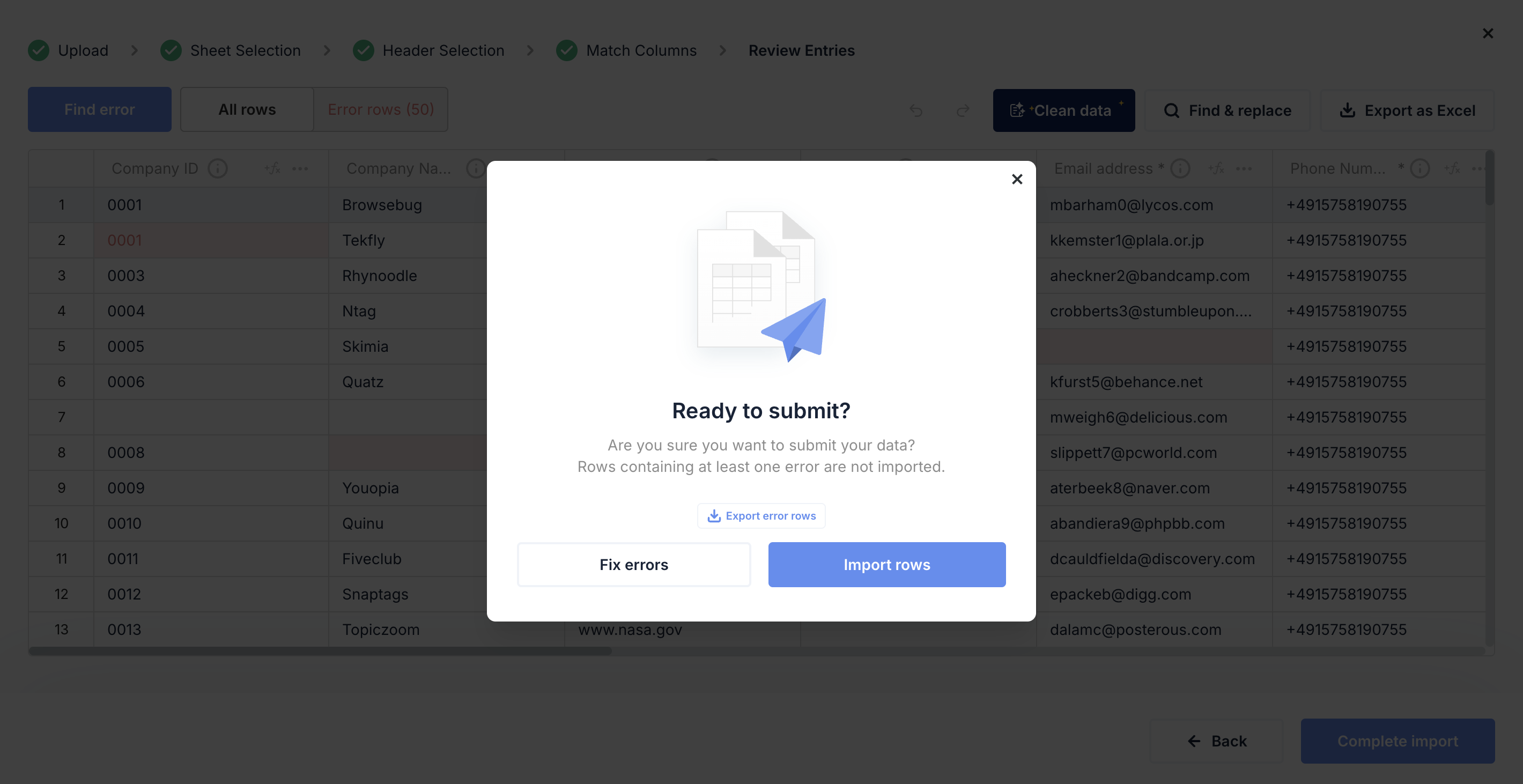
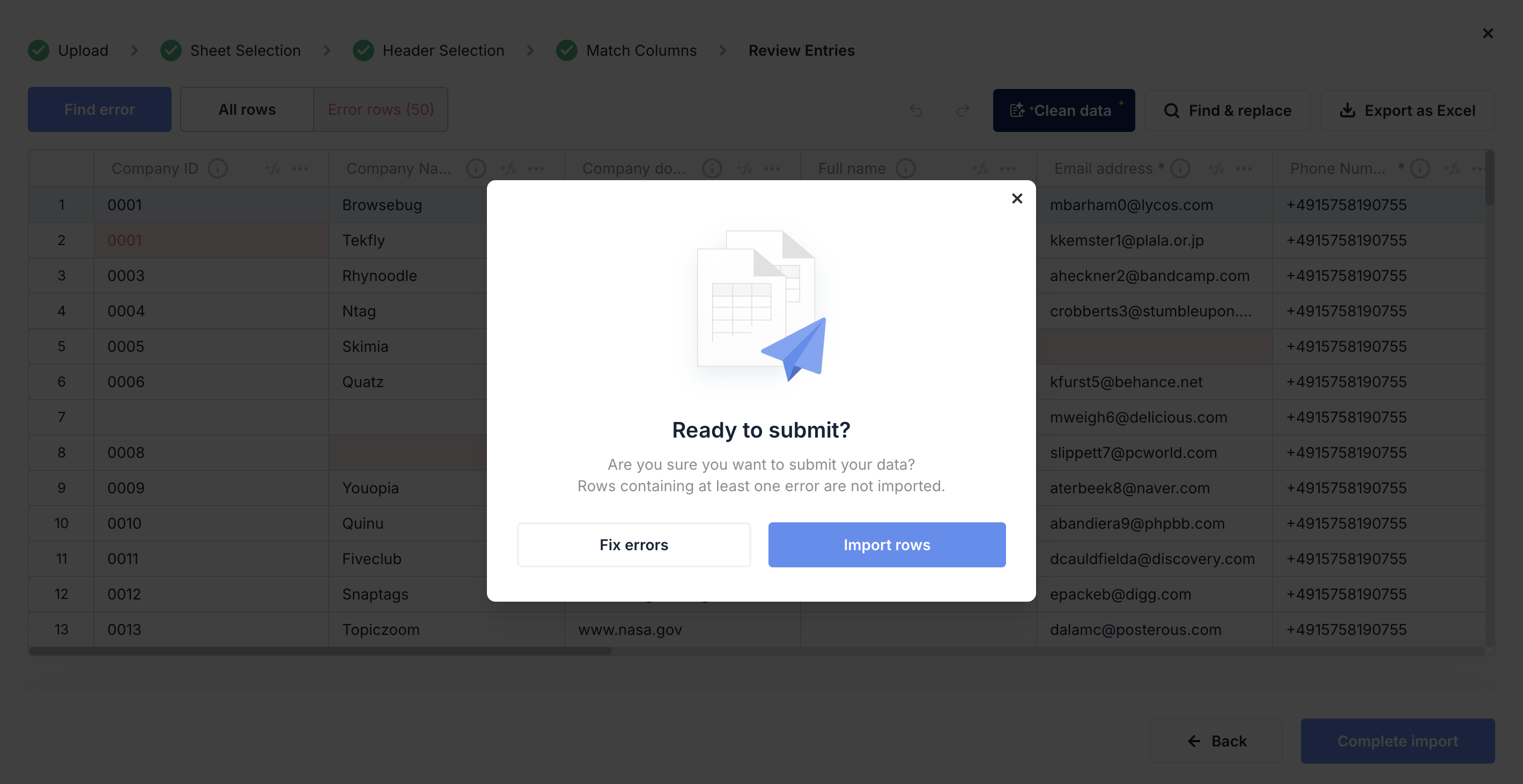
exportButton: false | importSummary: false & exportButton: false |
|---|---|
 |  |
successModalConfiguration
| Type | object |
| Default | { importSummary: false, display: true } |
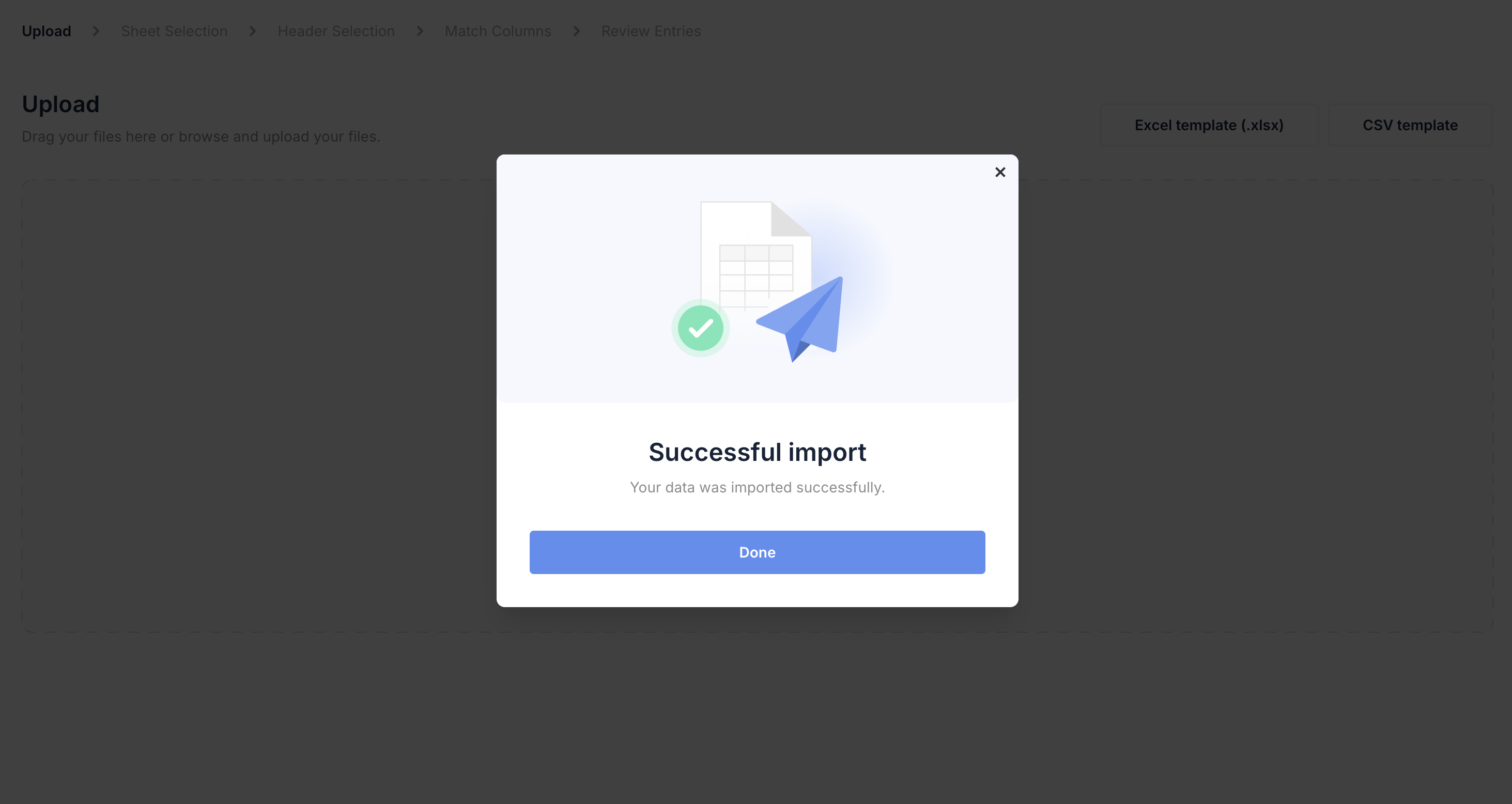
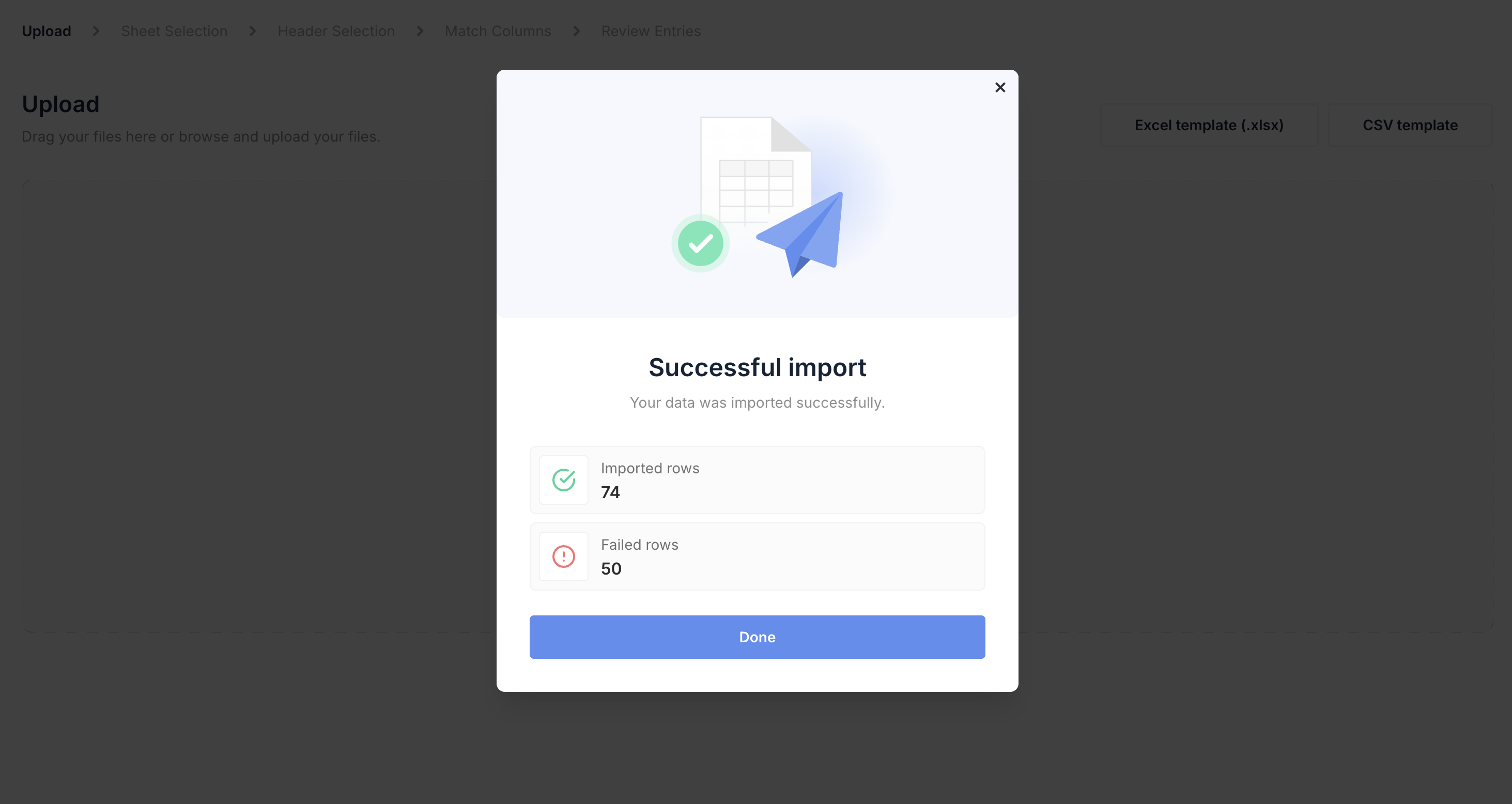
| Description | Configures the appearance and behavior of the success modal shown after a successful import when complete() is called. You can control whether to display import summary information and whether to show the modal at all. You can customize the text elements via i18nOverrides, and remove or replace the icon as well as style the entire modal via style. |
importSummary
| Type | boolean |
| Default | false |
| Description | When set to true, shows the import summary section inside the success modal displaying the number of imported rows and failed rows. The numbers shown correspond to the importedRows and failedRows values passed to the complete() function. |
importSummary: false (Default) | importSummary: true |
|---|---|
 |  |
display
| Type | boolean |
| Default | true |
| Description | When set to false, the success modal is not displayed after import completion, similar when the deprecated setting disableSuccessModal is set to true. |
Deprecated
disableTemplateDropdowns (deprecated)
| Type | boolean |
| Default | false |
| Description | This option disables the dropdown fields inside the Excel/XLSX template and the "Export as Excel" file. When this setting is set to true, the downloadable Excel/XLSX template and the output of the "Export as Excel" functionality inside the "Review Entries" step do not include any dropdown fields. |
disableTemplateDropdowns has been deprecated. Before version 2.12, this setting could be used to avoid generating a corrupted Excel file due to Microsoft Excel's drop-down list character limit of 256 characters. This issue is now fixed, and therefore, this option is no longer required.
allowCustomOptions (deprecated)
| Type | boolean |
| Default | false |
| Description | This property enables the user to add custom dropdown options to a category column (columnTypes equals category). If this option is set to true, the user can add custom options to a category column within the category dropdown menu and map the unique values of an imported column to them. |
allowCustomOptions has been deprecated in the global settings. You can now define, for each category column, whether this functionality should be enabled or disabled. More information can be found in the columns documentation.
allowInvalidEntries (deprecated)
| Type | boolean |
| Default | false |
| Description | This option enables you to allow users to submit entries with at least one error. If set to true, the entries which include an error will also be submitted. |
The allowInvalidEntries property has been deprecated since React version 1.14.3, Angular version 1.6.5, Vue.js version 1.0.2 and vanilla JavaScript version 0.3.3. Please use completeImportAction instead. If you have used allowInvalidEntries equals true, you should set completeImportAction to "submit".
allowNestedData (deprecated)
| Type | boolean |
| Default | false |
| Description | By enabling this feature, users can upload nested .json files which will be de-nested based on a predefined set of rules. The de-nesting process involves replacing arrays with underscores _ and objects with periods . to facilitate the display of data in a 2D table. |
allowNestedData has been deprecated. You can use the advancedParsing setting that enables the parsing of nested JSON and XML files. More information can be found in the advancedParsing documentation.
advancedParsing (deprecated)
| Type | boolean |
| Default | false |
| Description | By enabling this feature, users can upload nested JSON and XML files, which will be parsed based on a predefined set of rules. When a user uploads complex XML files, the advanced parsing splits the XML file into multiple sheets corresponding to each dataset within the XML file. This allows the user to choose whether to import a specific subset of data or the entire dataset. Complex XML files are treated similarly to Excel workbooks with multiple sheets when this option is activated. |
advancedParsing has been deprecated. You can now easily add "xml" or/and "json" to inputTypes to achieve the same functionality. For seeing an example, how the de-nesting works and for more information you can go to our inputTypes documentation.
processingEngine (deprecated)
| Type | "default" or "node" |
| Default | "default" |
| Description | This option enables you to decide whether the option mapping is done inside the browser (default) or on our server side (node). By default, the spreadsheet content and therefore also the option mapping (mapping of the unique values of an imported column with the dropdown options of a category column) will remain in the browser. If you want to speed up the process and reduce the mapping time, you can change the setting to node, so that the option mapping is done on our server side. |
processingEngine has been deprecated. For version 3.0.0 and higher, please use processingMode inside the columnMappingConfiguration to specify where the column mapping should be executed and inside the optionMappingConfiguration to specify where the option mapping should be executed.
disableSuccessModal (deprecated)
| Type | boolean |
| Default | false |
| Description | This option defines whether the "Successful Upload" modal is shown at the end of the importing process or not. If it is set to true, no modal is displayed after the user clicks on the "Complete Import"/"Submit" button within the "Review Entries" step. |
disableSuccessModal has been deprecated. For version 3.3.0 and higher, please use successModalConfiguration.display.