SDK 2.0
What's new?
DataHandler

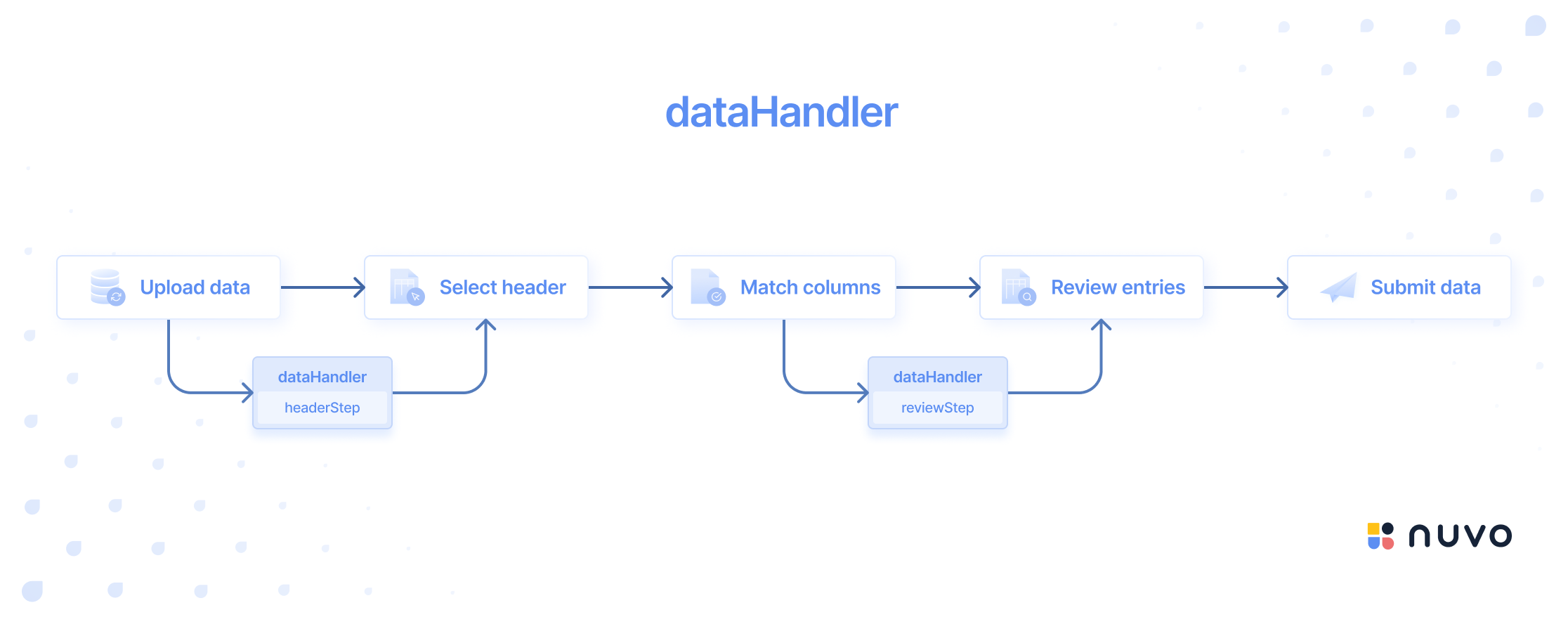
The dataHandler feature allows for solving complex data manipulation scenarios, such as transposing data, merging and splitting columns, joining sheets, de-nesting data, and more. Unlike our cleaning functions that iterate through every entry or access only one column at a time, the dataHandler functions (headerStep and reviewStep) work on the entire data at once. This gives you complete control over the input data directly after the upload and access to modify the data after the mapping step. Whether you need to transform a few columns or an entire dataset, the dataHandler functions provide the flexibility and power required to do the job efficiently. Additionally, you can access the file name, size and extension.
For more information, check out our dataHandler section.
Dynamic Import

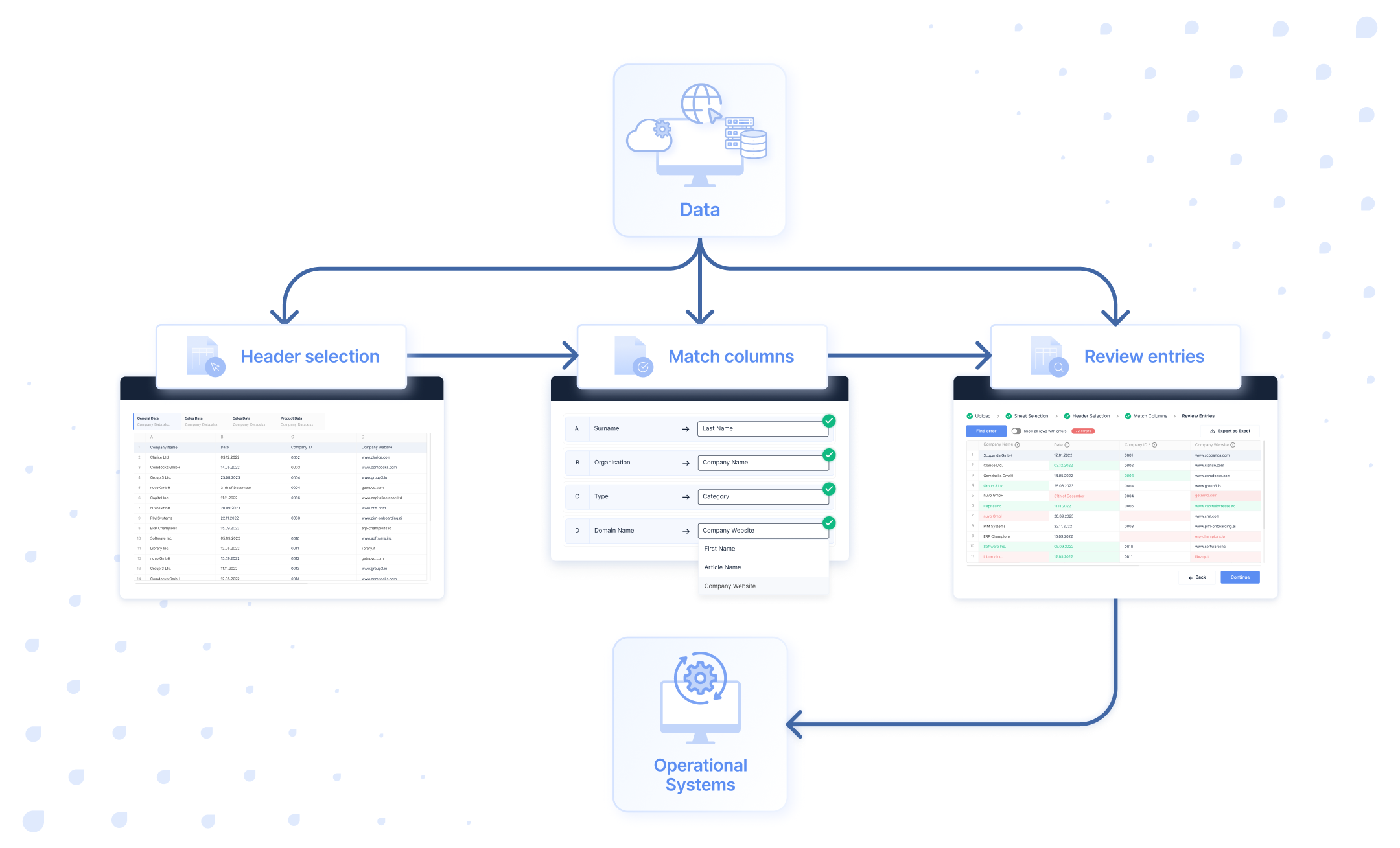
The Dynamic Import feature allows you to start the importer at any step, at any event, and with your preferred data format. This enables you to cover various use cases like allowing your users to import complex file structures (such as .txt and zip files) or using nuvo not only as an importer but also as a data management UI. Moreover, you can start the import by fetching data from any API instead of uploading a file manually. This is game-changing when you want to enable your users to migrate data from their CRM, ERP, PIM, or other applications to yours.
For more information, check out our Dynamic Import section.
Value-based Dropdowns (Conditional rendering of dropdowns)
Dropdown or category fields are often used in data import and migration processes. But mapping and validating data against hundreds or even thousands of different dropdown options or categories can be challenging, frustrating, and highly error-prone for the user. Additionally, when the dropdown fields depend on the values of certain columns or other conditions, complexity multiplies for both the user and the engineering team setting up an importer. With our Value-Based Dropdown feature, you can now control which options are displayed in a dropdown column based on the value(s) of other columns in the same row. For instance, when a product category is furniture, the appropriate dropdown options in the second column are displayed accordingly.
For more information, check out our value-based dropdown section.
allowNestedData - Import nested JSON files
Multi-dimensional or grouped data (also called nested data) is something a lot of companies struggle with when importing and reformatting customer data. Breaking up these dimensions into a two-dimensional structure that can be displayed as a table takes up significant time and effort for engineering teams and is a key challenge our clients brought us. Our new feature allowNestedData solves this issue by allowing you to de-nest .json files based on pre-defined rules. The de-nesting process involves replacing arrays with underscores "_" and objects with periods "." to facilitate the display of data in a 2D table.
For more information, check out our allowNestedData section.
Simplified Styling & Simplified Translation
Speed and ease of implementation while maintaining flexibility for customization are key aspects of nuvo Data Importer. To speed up the implementation even further, we have significantly simplified the styling options, allowing you to fully customize and white-label the importer using only a handful of properties within the globals class. Additionally, we implemented a simple way to change the UI language, that ables you to implement multiple-language support significantly faster. You can apply nine different languages by only changing the language key within the settings. Of course, you can always override the default text or add additional languages by using our i18nOverrides functionality. If your language still needs to be included inside the language property, please reach out to us, and we are happy to add it.
For more information, check out our multi-language support section and our styling section.
processingEngine - Up to 95% loading time reduction during columns and option matching
You hopefully noticed a significant reduction in loading time during the “Match Columns” step already after the March release. For the Importer SDK 2.0, we enhanced the matching module and mechanism further. With the SDK 2.0, we process the column headers on the server side by default, which reduces the matching time up to 95% in comparison to our January version. Additionally, we have added an optional functionality (processingEngine === “node”) to reduce the mapping time even further by processing also the uploaded spreadsheet content on the server side. Please be aware that migrating to SDK 2.0 does not automatically apply this option. By default, SDK 2.0 won't process the spreadsheet content of your users.
For reducing the mapping time even further, check out our processingEngine property.
How to migrate to SDK 2.0
We provide our nuvo importer for React, Angular, Vue.js and plain JavaScript. Our software library can be updated with NPM or Yarn, and we offer the option to directly source it from our CDN. You can find a list of all supported versions here.
- React
- Angular
- Vue
- JavaScript
Update the React package with NPM:
npm install nuvo-react@latest
or upgrade it with Yarn:
yarn add nuvo-react@latest
Update the Angular package with NPM:
npm install nuvo-angular@latest
or upgrade it with Yarn:
yarn add nuvo-angular@latest
Update the Vue.js package with NPM:
npm install nuvo-vuejs@latest
or upgrade it with Yarn:
yarn add nuvo-vuejs@latest
Use our vanilla JavaScript version with either NPM or Yarn, or by directly sourcing it from our CDN:
- CDN
- NPM/Yarn
Add the following script tag into your app:
<script src="https://unpkg.com/nuvo-vanilla-js@latest"></script>
Update the vanilla JS package with NPM:
npm install nuvo-vanilla-js@latest
or upgrade it with Yarn:
yarn add nuvo-vanilla-js@latest
For more information, check out the guide about installing a vanilla JavaScript library with NPM or yarn.